Subject and Headline Testing API
Get up and running in 5 minutes.
What's this about?
This is the backend API that's powering our Email Subject Line Tester.
If you have a service where your users enter headlines or email subjects or anything similar and you would like to help them write better ones, you're in the right place.
What does an embedded integration look like?
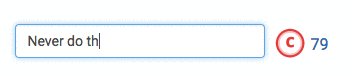
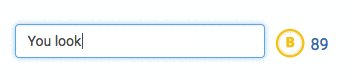
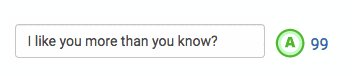
The primary use case for this API is to provide a real-time score to a user entering a subject or headline into your app.
We refer to this as the embedded integration as opposed to a custom integration that would directly interact with the API endpoint.
To help you implement this as quickly as possible, the following will:
Attach the API to one or more
<input type='text'>elements on a page.Provide an auto-updating score next to the form element.
Let you style and position the score to match your own branding.
Put together this looks like the following:
YOUR APP

How to setup an Embedded Integration
1. Email Us
This is why we can't have nice things.
We had previously offered the embed API for free, but it suffered so much abuse (literally millions of calls a day) that it tanked the entire site multiple times.
Drop us an email at support@sendcheckit.com and we'll be happy to work something out. We typically charge a small yearly fee for unlimited access with a custom endpoint.2. Include the Subject Line Tester JS file in your site.
Add the following to your site alongside any existing js includes. We'll give you a custom endpoint after you email us.
3. Add the slt-field class to any inputs you want tested.
It's likely that you want to Subject Line Tester to be embedded as part of an existing form within your application. Add the slt-field as an additional class on the fields you'd like the score to display next to.
<input type='text' name='subject' class='form-field form-field-inline slt-field'>
4. Style the Embedded Score
Add the following CSS to your application stylesheet and tweak as necessary.
/* Embedded Subject Line Score */
.sci-scores{position: relative;}
.sci-scores a,a:visited{text-decoration: none !important;}
.sci-scores img {position: absolute; margin-left: 10px;}
.sci-scores .number_rating {
position: absolute;
margin-left: 46px;
margin-top: 6px;
}
If you're using Bootstrap, we recommend this as a starting point instead.
/* Boootstrap Embedded Subject Line Score */
.sci-scores{float: right; margin-top: -30px;}
.sci-scores a,a:visited{text-decoration: none;}
.sci-scores img {position: absolute; margin-left: 10px; }
.sci-scores .number_rating {position: absolute; margin-left: 46px; margin-top: 6px; font-size: 16px;}
5. Call subjectLineTester() from your on page Javascript.
subjectLineTester() will score the current values of slt-field input fields and immediately display a score. As users type in different subject lines / headlines the values in those fields will automatically update the score (throttled to one update / 500ms).
// Call this to start scoring
subjectLineTester();Need to do something else? Question not answered?
We sincerely want to help and encourage people to use the API. Email support@sendcheckit.com and let us know what we can do.